
cDocs
Role
Product designer
Tools
Miro, Sketch, Notion & Hotjar
Timeline
4 sprints
Goal
Improve CSAT and NPS +45
Stakeholders
CPO, 1 product manager, 3 engineers, 2 Customer experience
Responsibility
Design and execute research, UT, and measure success
Overview
During the application process, counselors need to submit all the required documents on behalf of their students. However, using the current cDocs system has proven to be a challenging experience.
Problem
At the start of 2021, our NPS numbers took a hit, showing a significant decline over the past six months. To get to the bottom of this, we must understand why?. Our first move? Gathering feedback from the counselors who gave us the lowest scores and crafting a plan to tackle their concerns head-on.
What factors have contributed to the gradual decrease in NPS over the past 6 months?
— The big question
Why is it important to improve the NPS?
A high NPS indicates strong customer loyalty, driving repeat business and long-term revenue. In this case, it wasn’t clear why the NPS was going down. Not a clear indicator was part of the initial research
Which are the consequences of a bad NPS
A low NPS often indicates dissatisfaction, leading to increased customer churn and loss of revenue. Detractors (those who give low NPS scores) can spread negative feedback, damaging the company’s reputation.
Discovering Business and User Needs
The Challenge
How can we better connect with detractors to understand their needs and concerns beyond just technical issues or bugs? What strategies can we use to facilitate productive meetings that focus on discovering their challenges and improving our product design?
Goals
Business
Enhance the cDocs experience to naturally attract more leads and prospects through improved NPS ratings. Improve engagement
Usability
Users should be able to effortlessly send documents and ensure all information is organized correctly and promptly delivered.
Understanding the problem
Furthermore, the research was divided into two parts. The first part involved conducting a quantitative analysis, where we focused on gathering metrics. The second part involved a qualitative analysis, where we directly engaged with customers by having conversations with them.
During our interviews with these counselors, we discovered a common pain point: cDocs, a crucial feature that allows counselors to track and send documents for student applications. It became clear that this feature was causing frustration due to its complexity and the back-and-forth required to complete tasks. Surprisingly, this feature had never received any significant improvements despite continuous complaints. Why was such a crucial feature never prioritized? Well, we prioritized improvements in integration and infrastructure issues. At the moment, we didn't have enough engineering bandwidth to focus on UX improvements.
In addition to the qualitative research, the metrics indicate that counselors were returning to cdocs from various locations. Page views reveal a significant influx of traffic to this section, particularly during the application cycle (which is expected), as well as a substantial number of additional clicks to access the necessary information. The data and customer feedback corroborate each other.
Interviews key Insights
Common pain points
100% Agreed on cDocs complexity
80% Talked about application limitations and more
Favorite features
Paradoxically they loved cDocs!
They found useful the University searches and profiles
Interviewers
15 counselors were interviewed from different regions (All give us 0 to 5 pts in the NPS). All MAU
After presenting our findings to the CEO, the decision was made to prioritize improving the cDocs experience. We rallied our team and created a comprehensive customer journey for cDocs to identify the main pain points. With this information, we started designing wireframes, involving the counselors in each step of the process.
However, a new challenge emerged: we needed to implement these changes before the application cycle started. To tackle this, we formed a contingency team composed of CX representatives, a PO, a designer (myself), engineers, and marketing specialists. Time was of the essence as we defined four milestones to complete within four sprints.
We have established four key milestones. The first milestone involves preparing the necessary documentation. The second milestone entails sending and submitting the applications. The third milestone focuses on the student profile, and the final milestone involves refining the previous milestones. We had only four sprints to accomplish all of this, but fortunately, tackling the issue early allowed us to begin the design process with sufficient time.
As mentioned earlier, our initial milestone focused on enhancing the document page, which was relatively straightforward since it hadn't many complaints compared to the submission section. Therefore, we allocated most of our efforts to the second milestone.
The submission part was the trickiest. At first, we thought about having a table like Airtable, but our engineering team had some limitations, so we had to simplify things. This meant lots of back-and-forth tweaking because of coding issues. We brainstormed different ideas along the way. Our main aim was to make life easier for counselors, so they could focus more on counseling and less on admin stuff. With the new setup, counselors will be able to send docs and tweak info right from the table, kinda like using Notion or Airtable.
First wireframes and ideas for cDocs
We organized focus groups with counselors, gathering their feedback and suggestions. With each session, the prototypes evolved, and we shared progress with the entire contingency team to ensure transparency and participation. When it came time to hand off the project to the developers for implementation, we conducted regular review sessions to assess progress and make necessary adjustments.
Here's a cool thing: everybody was totally into the idea of sending docs straight from the table, all without having to leave the page. It went down really well with everyone!. However the final numbers show a different behavior (check this in The results section)
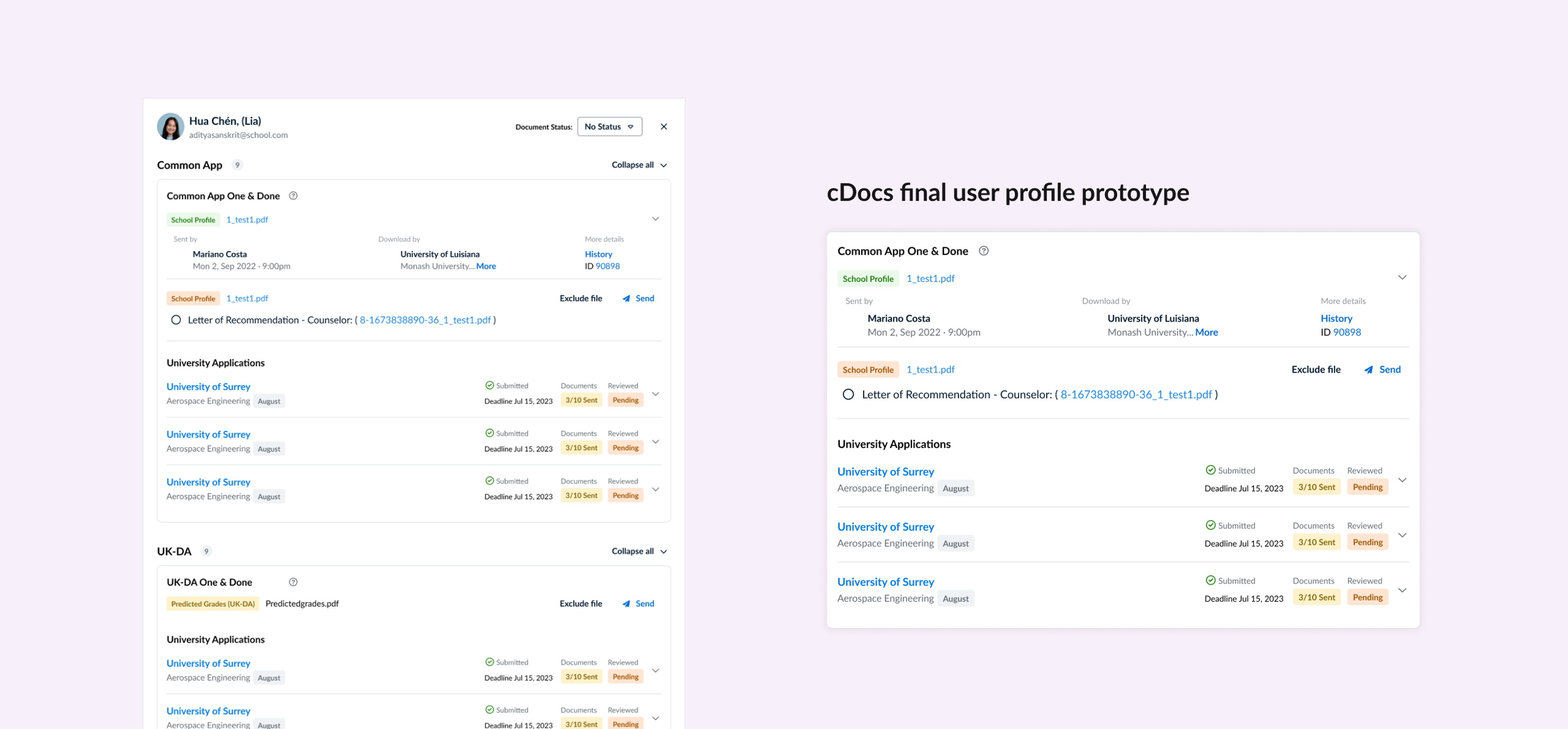
The before/after illustration represents the Milestones 1& 2.
The purpose of the before and after illustration is not only to showcase an improvement in the UI but also to demonstrate the dedication to enhancing aesthetics. The main goal is to minimize excessive clicks and unnecessary interactions within the interface. As a result, we have decided to relocate the navigation within the page to save both time and space. Furthermore, we have introduced the capabilities of filtering and sorting, which further enhance user experience.
We can also take the opportunity to improve the code, choosing to enhance the loading speed and interactivity.
The counselors provided feedback on the new cDocs profile, expressing dissatisfaction with the amount of information and clicks required. We are making improvements and designing new solutions.
The solution
Estimation, ideation and testing
We decided to implement the improvements gradually, starting with a small number of schools, to evaluate user interaction and identify any bugs or areas that needed further refinement. Eventually, we expanded the implementation to more schools until it became official. To celebrate, we prepared an introductory video and ensured that counselors were well-informed about the changes.
The results were truly remarkable! The CSAT scores soared to new heights, with the feature achieving an impressive 45 points, out of a maximum of 50 points. Although we did receive some feedback for potential improvements, the overall reception was overwhelmingly positive.
The counselors were not completely satisfied with the new cDocs profile, as they provided feedback regarding the amount of information and the number of clicks required. To address their concerns, we decided to gather more feedback on this section and continue making improvements. Moreover, we learned that there is always room for improvement and how to deal with different generations when it comes to the usage of technology
Like I said before, that feature everyone was so hyped about? Turns out, it's kinda useless. This is a significant revelation. We also, realice that we never introduce this feature properly, so is always a good opportunity to improve features introduction
The results
First launch